ARっていきなり何の事を言っているのか?と思った方が多いかと思います。詳しくは、http://www.youtube.com/watch?v=E1wU7iBHXz0のサイトを見て頂くと分かるのではないかと思います。
AR=Augumented Realityの略で、日本語だと「拡張現実感」と訳されます。このシステムは、ビデオカメラ、パソコン、2次元バーコードが記された80cm×80cmサイズの紙の3つが必要です。ビデオカメラの映像から2次元バーコードを見つけた場合、傾き加減からCGの向きや姿勢を画像処理技術により推定します。これにより、あたかも現実上にCGが飛び出しているかのような効果を与えてくれるのです!!
で、ぜひともこの技術の原理を少しでもマスターしたいなと思って今回ブログとして投稿いたしました。
多分これ、何回も連載するかもしれませんし、少々勉強不足も多いかも・・・っていうか、文章がダーーーーっと書かれていますが、そこは我慢するか、すっ飛ばしても結構です(笑)
AR=Augumented Realityの略で、日本語だと「拡張現実感」と訳されます。このシステムは、ビデオカメラ、パソコン、2次元バーコードが記された80cm×80cmサイズの紙の3つが必要です。ビデオカメラの映像から2次元バーコードを見つけた場合、傾き加減からCGの向きや姿勢を画像処理技術により推定します。これにより、あたかも現実上にCGが飛び出しているかのような効果を与えてくれるのです!!
で、ぜひともこの技術の原理を少しでもマスターしたいなと思って今回ブログとして投稿いたしました。
多分これ、何回も連載するかもしれませんし、少々勉強不足も多いかも・・・っていうか、文章がダーーーーっと書かれていますが、そこは我慢するか、すっ飛ばしても結構です(笑)
さて、最初にタイトルにあったグレースケールという処理をARではやっているみたいなので、紹介したいと思います。
そもそも一般に見られる画像の多くは光の3原色の原理を用いたRGB画像となっております。
グレースケールではRGBの3次元の情報を、強引に1次元に圧縮してしまおうぜ!!という物らしいです。昔のモノクロ画像を思い出していただけると分かるかと思います。
さて、グレースケール化の処理についてなのですが、実は手法が様々です。RGB画像のGをグレースケール値に設定するものもあれば、RGB3つの数値の平均値をグレースケール値に設定するものもあります。
・・・で、今回はNTSC係数による加重平均法を導入したいと思います。
これは、人間の目は緑色の輝度には敏感に反応し、青色の輝度にはあまり反応しないという特性を考慮したものらしく、一般のテレビ放送の規格として使われているようです。以上です。特にこれが一番いいとか、そういう理由はありません。適当です。
ちなみに、数式は以下の通りです。
グレースケール値 = 0.298912 * R + 0.586611 * G + 0.114478 * B
R、G、Bは画像の各チャネルを表しております。
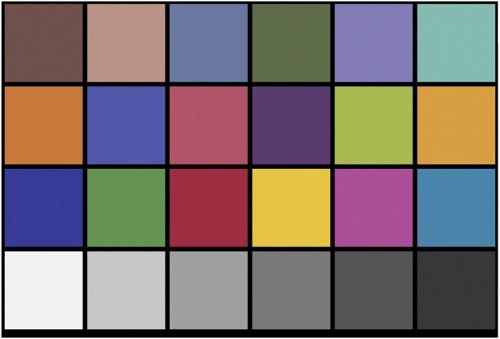
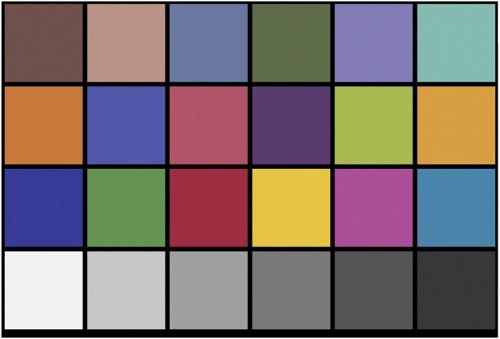
この数式を使って、下の画像をグレースケール化してみようと思います。

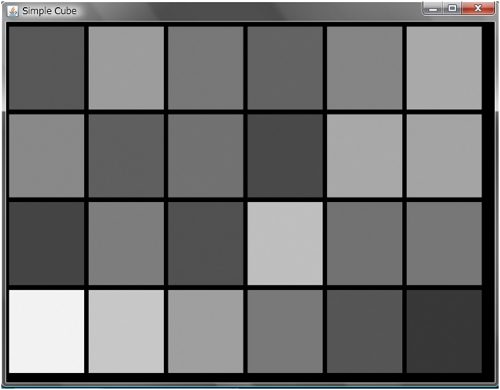
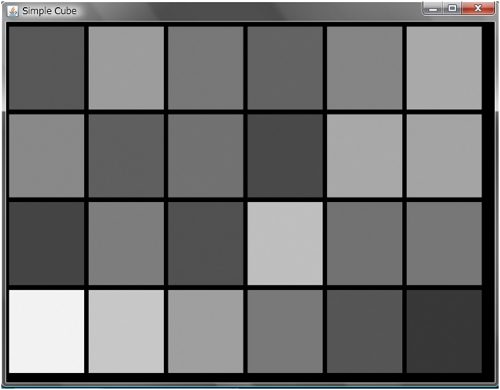
下はその結果です。

全体的に青系統の色が少し暗~~く見えるような見えないような・・・まぁ、この調子で一歩ずつやっていこう!!と思います。
※今回の記事はサークルの先輩が書いてくださいました。分かりやすい説明ありがとうございます。
そもそも一般に見られる画像の多くは光の3原色の原理を用いたRGB画像となっております。
グレースケールではRGBの3次元の情報を、強引に1次元に圧縮してしまおうぜ!!という物らしいです。昔のモノクロ画像を思い出していただけると分かるかと思います。
さて、グレースケール化の処理についてなのですが、実は手法が様々です。RGB画像のGをグレースケール値に設定するものもあれば、RGB3つの数値の平均値をグレースケール値に設定するものもあります。
・・・で、今回はNTSC係数による加重平均法を導入したいと思います。
これは、人間の目は緑色の輝度には敏感に反応し、青色の輝度にはあまり反応しないという特性を考慮したものらしく、一般のテレビ放送の規格として使われているようです。以上です。特にこれが一番いいとか、そういう理由はありません。適当です。
ちなみに、数式は以下の通りです。
グレースケール値 = 0.298912 * R + 0.586611 * G + 0.114478 * B
R、G、Bは画像の各チャネルを表しております。
この数式を使って、下の画像をグレースケール化してみようと思います。

下はその結果です。

全体的に青系統の色が少し暗~~く見えるような見えないような・・・まぁ、この調子で一歩ずつやっていこう!!と思います。
※今回の記事はサークルの先輩が書いてくださいました。分かりやすい説明ありがとうございます。